Plantilla tarea 2013-14
Descripción de la tarea

- A lo largo de la unidad has estudiado qué es el diseño editorial, qué elementos lo componen, y has visto muchos ejemplos.
- Has podido darte cuenta de lo laborioso y arduo que es hacer un buen diseño editorial. Pero para entender el diseño gráfico es necesario que domines muy bien estos conceptos y los pongas en práctica.
- Por ello vas a experimentar en esta tarea con este tipo de creaciones, pero para ponértelo más fácil vas a utilizar una herramienta web: LIVINGJUNTION.
- No olvides todo lo que llevas aprendido hasta ahora (elementos visuales, de relación, prácticos, y visuales) deberás seguir aplicándolo a lo largo de todo el curso para ir evolucionando en tus diseños.

- La tarea va a consistir en realizar un catálogo de al menos 3 páginas. Te proponemos 3 temas a elegir uno:
- Puedes emplear este catálogo para crear tu currículum, como una especie de tarjeta de presentación.
- Podrías crear un catálogo en el que nos enseñes cuales son tus gustos personales, qué cosas te gustan, cómo eres. Algo así como resumir tu personalidad en 3 caras de un folio.
- Si eres un gran emprendedor y tienes en tu mente formar una empresa, podrías emplear este catálogo para dar a conocer tu empresa, cómo se llama, qué productos desarrolla, cual es su sello de identidad, quienes forman dicha empresa, contacto, etc.
- Por tanto, lo primero que deberás hacer es elegir qué tema vas a desarrollar. Piensa que debes crear 3 páginas sobre ello. Tienes que utilizar imágenes, texto incluso algún video (el catálogo es interactivo).
- La primera página de las 3 que tienes que diseñar, será la portada. Trátala como tal.
- Coge tu bloc y haz bocetos a lápiz, apunta todo lo que se te venga a la mente, esto se denomina explosión de ideas. Haz dibujos de cómo distribuirías los textos e imágenes por el formato, etc.
- Para hacer el catálogo vas a utilizar una herramienta web: LIVINGJUNCTION
- Accede a la web y regístrate, es muy sencillo. La aplicación es totalmente gratuita. Para desenvolverte por ella te facilitamos un video tutorial que puede serte útil en el apartado "Ayuda y entrega". No obstante, experimenta, haz pruebas, practica y diviértete con ella.
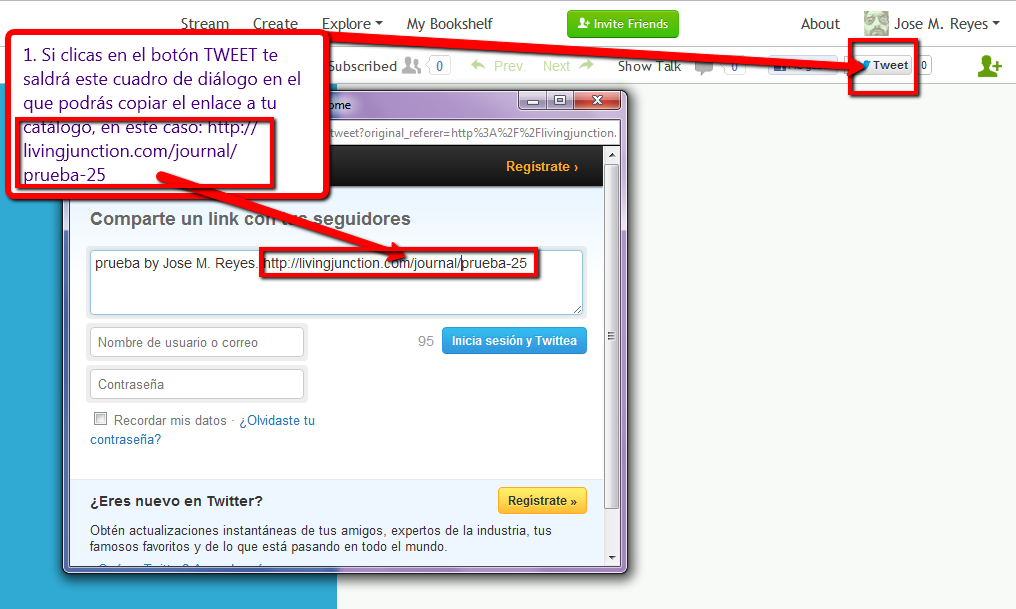
- Una vez hayas creado tu diseño, haz clic en el botón TWITTER y copia la URL de tu catálogo para enviársela a tu profesor.
|
URL (link) de tu catálogo |

|
- Haz una captura de pantalla en la que se vea cómo ha quedado la revista (al menos 2 páginas).
- Crea un documento maquetado por tí en Word, Open Office, Powerpoint o Inskape. En él deben aparecer el nombre de la asignatura, título de la tarea, tu nombre y apellidos, fecha, dirección URL de tu revista, y captura de pantalla.
Importante
Te aconsejamos:
- Visualiza varios ejemplos de catálogos realizados en LIVINGJUNCTION en el menú EXPLORING o EXPLORE. Tal vez puedas sacar ideas de ellos.
- No olvides los pasos a seguir en la creación de un diseño: ANÁLISIS > DISEÑO O PLANIFICACIÓN > DESARROLLO > VERIFICACIÓN O TESTEO.
- Intenta ser creativo, original, innovador... todo ello redundará en un mejor diseño, sabemos que hay un gran creativo en tu interior, explótalo.
- Recuerda que debes usar:
- Tu LOGO que ya creaste en una tarea anterior. Debe aparecer en este catálogo como marca.
- IMÁGENES. Pueden estar retocadas con GIMP o INKSCAPE, ya sabes utilizarlos. Puedes darle efectos a todas tus imágenes a través de los filtros de Gimp o de los que ya te enseñamos en la aplicación BEFUNKY. Ponerle un mismo filtro a todas las imágenes dará homogeneidad al catálogo, además de transmitir sensaciones.
- ILUSTRACIONES Y TEXTOS. Puedes crear ilustraciones con GIMP o INKSCAPE. Los textos puedes incrustarlos desde la misma aplicación LIVINGJUNCTION.
![]()
Desde el bloque 1 de esta asignatura has estado maquetando proyectos. En este nuevo bloque ya has estudiado a conciencia este campo del diseño: el diseño editorial. En esta tarea has aprendido a hacerlo con una nueva herramienta: Livingjunction. A lo largo de la asignatura seguirás maquetando, por tanto es importante que hayas asimilado los conceptos para ir evolucionando.