- translate, translate3d, translateX, translateY y translateZ: definen diferentes tipos de traslaciones sobre el objeto indicado.
- scale, scale3d, scaleY, scaleY y scaleZ: redimensionan el objeto, en su conjunto, en ejes parciales.
- rotate, rotate3d, rotateX, rotateY, rotateZ: aplican una rotación al objeto, como en los casos anteriores; se rota en su conjunto o sólo en un plano específico. Van seguidas de un ángulo.
- skew, skewX y skewY: realizan un abatimiento del elemento.
- perspective: modifica su perspectiva.
- matrix y matrix3d: definen una transformación utilizando 6 valores o 16 en el segundo caso.
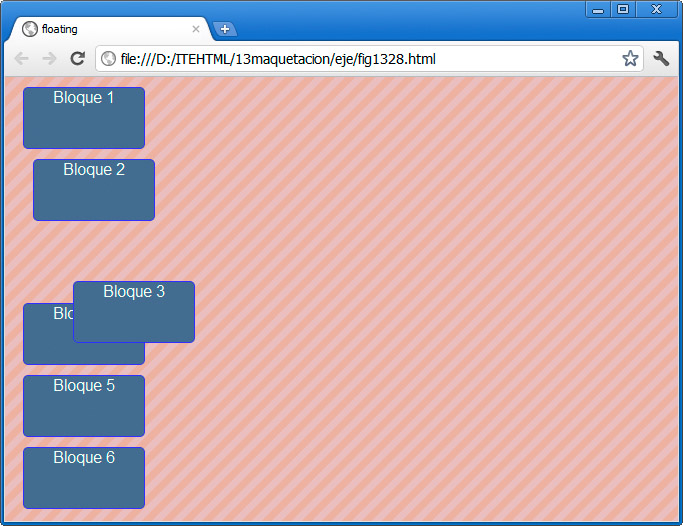
Para no alargar demasiado este apartado mostraremos sólo un par de ejemplos. La primera figura muestra el resultado obtenido mediante el uso de traslate:

Éste es el código que tendríamos que incorporar para conseguirlo:
div#bloque1 { -webkit-transform:none;}
div#bloque2 { -webkit-transform:translate(10px);}
div#bloque3 { -webkit-transform:translate(50px,50px);}
div#bloque4 { -webkit-transform:translate3d(50px,50px,40px);}
div#bloque5 { -webkit-transform:none;}
div#bloque6 { -webkit-transform:none;}
Los prefijos
Las transformaciones nos sirven para explicar un pequeño inconveniente del uso de propiedades modernas. En algunos casos, las propiedades más actuales no funcionan en todos los navegadores y en otros, cada navegador ha realizado su propia implementación de la propiedad, a la espera de que el grupo que define las hojas de estilo CSS3 complete del todo la definición de propiedades.
¿Cómo se diferencian, pues, las implementaciones que hace cada navegador? Añadiendo un prefijo específico diferente en cada caso. Así la propiedad transform es un caso prototípico. En la actualidad el panorama es el siguiente:
Tenemos la propiedad real, llamada transform, que no funciona aún en ningún navegador.
- Internet Explorer puede realizar todas las transformaciones 2D, pero para ello usaremos su propia versión llamada -ms-transform.
- Firefox también hace lo mismo, pero con su versión llamada -moz-transform.
- Opera funciona como los dos anteriores, pero con una versión llamada -o-transform.
- Chrome y Safari, que emplean el mismo motor de presentación de páginas, además de las 2D hacen las transformaciones 3D ya, pero con su propiedad -webkit-transform.
En este punto sólo podemos estar agradecidos porque sólo haya cinco navegadores web populares: imaginemos un mundo con 50 de ellos...
Todo esto nos lleva a que, si quisiéramos aplicar una rotación de 30 grados a un elemento y quisiéramos que funcionase en cualquier navegador, deberíamos añadir una propiedad similar a ésta:
div#bloque5 {
-ms-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
-webkit-transform:rotate(30deg);
}
Y éste sería el resultado, ahora sí, en cualquier navegador:

Nota
Este es un problema a extinguir. Con cada nueva versión de los navegadores, desaparecen este tipo de prefijos y se tiende más a acoger los estándares definidos por CSS3.
En gran medida aplicaremos estilos mediante un editor web, por lo que esta complejidad añadida no será una tarea nuestra, sino del editor.
Transiciones
Las transiciones permiten definir la velocidad y el momento en que se aplica una variación en una propiedad.
Al igual que con las transformaciones, las transiciones no están implementadas en ningún navegador sin utilizar los prefijos anteriores. Si lo hacemos, contaremos con la propiedad transition-property, que va seguida de alguna transición y de la propiedad transition-duration, seguida de un valor en segundos. Opcionalmente podemos añadir transition-delay para hacer una pausa, antes de que comience la transición.
El resultado es una animación que se desarrolla a lo largo del tiempo. Para ver cómo funciona probaremos a añadir lo siguiente a algún elemento de nuestra página web:
div#bloque1:hover {
width:500px ;
-webkit-transition-property: width;
-webkit-transition-duration: 10s;
-webkit-transition-delay: 1s;
}
Al aplicarlo en Chrome, veremos cómo el elemento en cuestión va incrementando su anchura durante 10 segundos, pero sólo cuando haya pasado 1 segundo desde que se cargó la página. Para que esto tenga lugar, necesitaremos cambiar la propiedad de algún modo. Por eso definimos el estilo como: hover (cuando el ratón pase sobre el elemento), aunque también podríamos realizar la operación al pulsar un botón externo, usando eventos, etc.
La clave de su funcionamiento está en que va a transformar la anchura (transition-property: width) del elemento bloque1 para ampliar hasta los 500 píxeles pero, en lugar de hacerlo brúscamente, lo hará progresivamente durante 10 segundos (transition-duration).
Podemos indicar tantas propiedades como necesitemos y cambiaremos sólo aquellas que queramos mediante transition-property seguido de las propiedades, o todas juntas si indicamos transition-property:all.
Observa el vídeo para ver cómo funcionan las transiciones.
Pregunta Verdadero-Falso
Imagina que queremos realizar el abatimiento de un elemento y para que se pueda visualizar en diferentes navegadores escribimos el siguiente código:
div#elemento {
-ms-transform:skew(30deg);
-moz-transform:skew(30deg);
-o-transform:skew(30deg);
-webkit-transform:skew(30deg);
}
Verdadero Falso
Actividad 11
Empleando transiciones diseñaremos una sombra casi imperceptible que se destaca fuertemente, al pasar el ratón sobre el elemento al que se lo apliquemos, por ejemplo un <div> o un <h1>. Todo lo que necesitamos hacer es crear una sombra casi transparente y definir una propiedad :hover para ese elemento en el que la sombra es casi opaca, añadiendo, ademá,s las propiedades transition necesarias para que se produzca paulatinamente.
Es decir, los dos estilos que definiríamos podrían quedar así:
div#bloque1 {
box-shadow: 8px 8px 6px #333333;
}
div#bloque1:hover {
box-shadow: 8px 8px 6px #333333;
-webkit-transition-property: box-shadow;
-webkit-transition-duration: 5s;
-webkit-transition-delay: 1s;
}
Probaremos también a variar el número de segundos hasta encontrar un equilibrio entre estética y usabilidad. El efecto no debe ser pesado ni entorpecer el trabajo del usuario, pero al mismo tiempo debe percibirse.
Animaciones
Las transiciones se pueden llevar un paso más allá empleando animaciones. El concepto es similar, pero utilizando fotogramas clave que definimos a través de una especie de función dentro de la hoja de estilos.
Estas líneas definirían esa función, en la que podemos definir tantos estados como necesitemos. En el ejemplos estamos indicando que, cuando la animación esté al 50%, la anchura del cuadro debe haber crecido hasta los 500 píxeles, manteniendo su altura. En el 100%, además de esos 500 píxeles, la altura variará hasta los 300 píxeles y cambiará su color.
@-webkit-keyframes mianimacion{
0% { }
50% {width:500px; height:60px; }
100% { width:500px; height:300px; background-color:#222266; }
}
Ahora, para que esa función se ejecute, la invocaremos desde la propiedad habitual, utilizando varias propiedades del tipo animation-.
div#bloque1:hover {
-webkit-animation-name: "mianimacion";
-webkit-animation-duration: 5s;
-webkit-animation-interaction-count: infinite;
-webkit-animation-timing-function: ease-in-out;
}
La primera línea llama a la función, la segunda define su duración, la tercera indica cuántas veces se repetirá (podemos usar infinite para repeticiones infinitas) y la última línea indica cómo se realizará la transición (rápido al principio y lento al final, uniforme, etc).
Podemos emplear algunas características más, pero las fundamentales son name, duration e interaction-count.
Observe en el vídeo siguiente la diferencia de funcionamiento de esta animación. Es más completa y permite muchas más posibilidades.