Para hacer nuestra pruebas emplearemos esta sencilla página web:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>floating</title>
<link href="floating.css" rel="stylesheet" type="text/css">
</head><body>
<div id="bloque1">Bloque 1</div>
<div id="bloque2">Bloque 2</div>
<div id="bloque3">Bloque 3</div>
<div id="bloque4">Bloque 4</div>
</body></html>
Consta de cuatro simples bloques con una pequeña frase. Al aplicarle los estilos siguientes conseguimos el resultado de la figura.
body {
background-image: url("resources/fondo.png");div {
font-family: Arial, Helvetica, sans-serif;
}
width: 120px;
height: 80px;
background-color: rgb(82, 108, 142);
color: rgb(245, 255, 244);
margin: 10px;
border-radius:5px;
text-align: center;
}

En CSS disponemos de la propiedad display para modificar la visualización de los elementos de la página.
Por ejemplo, al añadir a los valores de <div> la propiedad display:block, forzaremos a que antes y después del elemento seleccionado se produzca un salto de línea. Es decir, exactamente igual que se encuentra ahora, ya que los elementos delimitados por <div> siempre llevan ese salto de línea antes y después.
Para apreciar el efecto de display, podemos aplicar la siguiente línea:
div {
display:inline;
}
El resultado sería el siguiente:

Los elementos se sitúan horizontalmente, sin los saltos de línea. Se pierden sus dimensiones, como se puede observar. En cambio, usando inline-block se distribuyen horizontalmente con sus características de bloque intactas.
div{
display:inline-block;
}

Nota
Todas estas opciones son muy apropiadas para diseñar menús dentro de nuestras páginas.
Elementos no mostrados
Otro valor interesante es none. Observemos lo que sucede al aplicar este valor al segundo bloque:
div#bloque2 { display:none;}
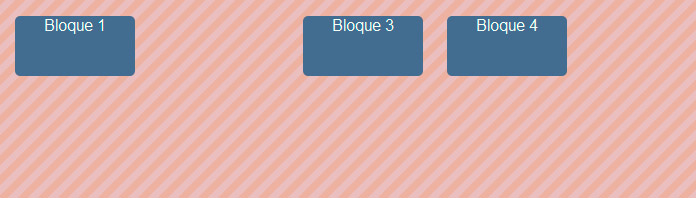
Como se observa en la figura, el bloque 2 ha desaparecido:

¿Qué utilidad tiene esto? Con JavaScript, el lenguaje de script que podemos emplear en los navegadores resulta sencillo modificar durante la reproducción de la página una propiedad concreta de una hoja de estilos.
Podemos probar a añadir el código de un pequeño script a la cabecera de la página:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>floating</title>
<link href="floating.css" rel="stylesheet" type="text/css">
<script language="JavaScript">function mostrar() {</script>
document.getElementById('bloque2').style.display="inline-block";
}
</head>
<body>
<div id="bloque1" onmouseover="mostrar()">Bloque 1</div>
<div id="bloque2">Bloque 2</div>
<div id="bloque3">Bloque 3</div>
<div id="bloque4">Bloque 4</div>
</body>
</html>
Además hemos modificado el bloque 1 añadiendo un parámetro denominado onmouseover. Lo que sucede en adelante es que el <div> bloque1 será sensible al momento en el que el ratón pase sobre él. El resultado es que, cuando eso suceda, se ejecutará una pequeña acción denominada mostrar. Esa acción lo único que hace es localizar el bloque 2 (document.getElementById('bloque2')) y modificar su propiedad display (style.display="inline-block";).
Probaremos la página para ver si funciona. La figura siguiente incluye un ejemplo un poco más sofisticado que muestra el bloque y a su vez lo oculta, cuando el ratón deja de estar sobre el bloque 1 (se hace mediante el parámetro onmouseout).


Si es la primera vez que utilizamos JavaScript, nos parecerá mágico por un lado, pero complejo por otro. Es normal. Debemos prestar muchísima atención a cada carácter que introducimos. Cualquier despiste hace que el ejemplo deje de funcionar completamente.
Actividad 8
El primer ejemplo es una buena práctica para familiarizarnos con estas técnicas y, aún más, probar a hacer el que muestra y oculta el bloque. Como ayuda, éste sería el código JavaScript completo de este último caso:
<script language="JavaScript">
function mostrar() {
document.getElementById('bloque2').style.display="inline-block";
}
function ocultar() {
document.getElementById('bloque2').style.display="none";
}
</script>
Para terminar con la visualización, además de block, inline, inline-block y none, contamos con otras opciones específicas relacionadas con tablas (table, table-cell, etc.), para mostrarlos como elementos de lista (list-item) y alguna opción más, aunque las primeras que hemos visto son las más empleadas.
Visibilidad
El ejemplo que retiraba de la vista un elemento queda más completo al conocer la propiedad visibility. Esta propiedad se emplea para ocultar o mostrar un elemento HTML, con la particularidad de que el espacio que ocuparía el objeto se mantiene en la pantalla, aunque éste esté oculto. Esa es la principal diferencia con display:none, que hace que el hueco del objeto se cubra con el resto de los elementos de la página.
Así, el siguiente código:
div#bloque2 { visibility:hidden;}
se vería así, dejando el hueco.

Los valores que puede tomar la propiedad visibility son hidden (oculto), visible (se muestra el elemento) o collapse (se aplica a las tablas; en este caso no se dejará el hueco).
Pregunta de Elección Múltiple
|
div{display:inline-block}.
| |
|
div#contenido { display:none;}.
| |
|
div#contenido { visibility:hidden;}.
|
Actividad 9
En una página web escribiremos esta secuencia:
<p> No es lo mismo pero es <span id="palabra">bastante</span> parecido</p>
Utilizando la propiedad display y visiblity haremos desaparecer la palabra situada en la etiqueta <span>. Debemos apreciar la diferencia entre ambos métodos.