CSS es el acrónimo de Cascade Style Sheet (hojas de estilo en cascada), un estándar que apareció al mismo tiempo que HTML4 y que nos proporciona todos los elementos que necesitemos para modificar la apariencia de nuestra página web.
En un primer acercamiento podemos decir que con CSS definiremos cómo debe mostrarse un elemento HTML concreto, estableciendo los aspectos habituales como tamaño, color, tipografía o bordes. Es una definición muy versátil, que nos permitirá modificar la apariencia de todas las páginas del sitio web, de sólo una de ellas o incluso de un simple elemento dentro de la página.
Así, con los estilos separamos las cuestiones de diseño de las del contenido, obteniendo algunas ventajas imprescindibles. Las dos principales son éstas:
- Automáticamente se vuelve muy sencillo modificar cuestiones de diseño a través de un sitio web complejo. Podemos cambiar el tipo de letra de todo un portal web con tan sólo modificar una línea de un archivo.
- Las páginas son más limpias, cargándose más rápido, contando con menos errores y sobre todo más accesibles en todos los sentidos.
Aplicar estilos
Los estilos se pueden aplicar de tres formas diferentes:
- Estilos en un archivo externo: definimos una serie de reglas CSS en un archivo, que enlazaremos desde nuestra página web, en la cabecera de la misma. Este es el método más aconsejado de trabajo y el que emplearemos en el futuro.
- Estilos en la cabecera de la página web: de nuevo en la cabecera podemos indicar las reglas CSS que necesitemos, afectando de este modo sólo a la página web en cuestión.
- Estilos en la página web: podemos aplicar estilos dentro de un elemento concreto de la página web, mediante el parámetro style que se puede establecer para cualquier etiqueta.
Por ahora nos centraremos en la tercera vía. Observemos este ejemplo:
<h1>Qué entendemos por un párrafo</h1>
<p>Un párrafo de texto se compone de un bloque de texto independiente con una apariencia concreta, delimitado por un espacio superior y otro inferior.</p>
Vamos a modificar el aspecto de esos dos elementos HTML, con tan sólo incorporar el parámetro style en cada uno de ellos seguido de algunos valores.
<h1 style="color: rgb(200, 20, 20); font-family: Helvetica,Arial,sans-serif;">Qué entendemos por un párrafo</h1>
<p style="font-style: italic; color: rgb(20, 20, 200);">Un párrafo de texto se compone de un bloque de texto independiente con una apariencia concreta, delimitado por un espacio superior y otro inferior.</p>
Detengámonos un momento en cada caso:
- En el primero hemos establecido dos elementos CSS, color para definir un tono rojo (volveremos más adelante sobre el color) y el tipo de letra mediante font-family.
- En el segundo, hemos indicado que todo el párrafo se mostrará en cursiva (font-style: italic) y en un tono azul, mediante el valor color.
Como se puede observar, cada par de elementos CSS especifican su valor correspondiente tras un signo de dos puntos y se separan del siguiente mediante un punto y coma; así podemos añadir tantas variaciones como necesitemos.
La etiqueta span
En el ejemplo anterior éramos capaces de modificar un bloque de texto completo o un título completo, pero, ¿cómo podríamos modificar sólo una frase dentro de un párrafo o una simple palabra? La respuesta la encontramos en el elemento HTML denominado <span>.
Con <span> y su correspondiente cierre seremos capaces de realizar una agrupación dentro de un bloque de texto. Visualmente no hay ningún cambio, pero el hecho de poder crear esa agrupación nos permitirá aplicarle estilos CSS a ese bloque. Continuando con el ejemplo anterior, se puede observar cómo mediante el uso de span hemos modificado una sola palabra del título y una parte del párrafo.
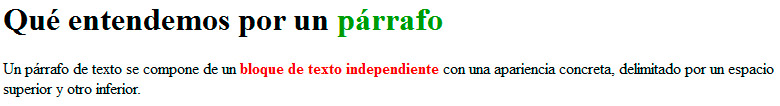
<h1>Qué entendemos por un <span style="color: rgb(0, 153, 0);">párrafo</span></h1>
<p color:="rgb(20, 20, 200);">Un párrafo de texto se compone de un<span style="font-weight: bold; color: rgb(255, 0, 0);">bloque de texto independiente</span> con una apariencia concreta, delimitado por un espacio superior y otro inferior.</p>
Se empieza a complicar un poco el ejemplo. En el caso del título hemos hecho que un término aparezca en verde, mientras que el resto mantiene su apariencia predeterminada. En el párrafo, por el contrario, hemos mantenido el color azul para todo el texto, pero una parte de él se mostrará de color rojo y en negrita (font-weight:bold). La figura muestra la apariencia del conjunto.

La utilidad de <span> va más allá de la aplicación de estilos, aunque es una de sus facetas más destacadas.
Pregunta Verdadero-Falso
Verdadero Falso